참고 강의: https://youtu.be/cOnF14sziZU
1. 선형Linear
2. 관계Relative
3. 제약Constraint
id: 제약 조건을 걸 대상을 위해 필요
constraint내기준 방향_to대상의 방향Of = "대상id (또는 parent)"
세로 정렬
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- 1. button 2 vertical-->
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/Button1"
android:layout_width="200dp"
android:layout_height="100dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
/>
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/Button2"
android:layout_width="0dp"
android:layout_height="100dp"
app:layout_constraintTop_toBottomOf="@id/Button1"
app:layout_constraintLeft_toLeftOf="@id/Button1"
app:layout_constraintRight_toRightOf="@id/Button1"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
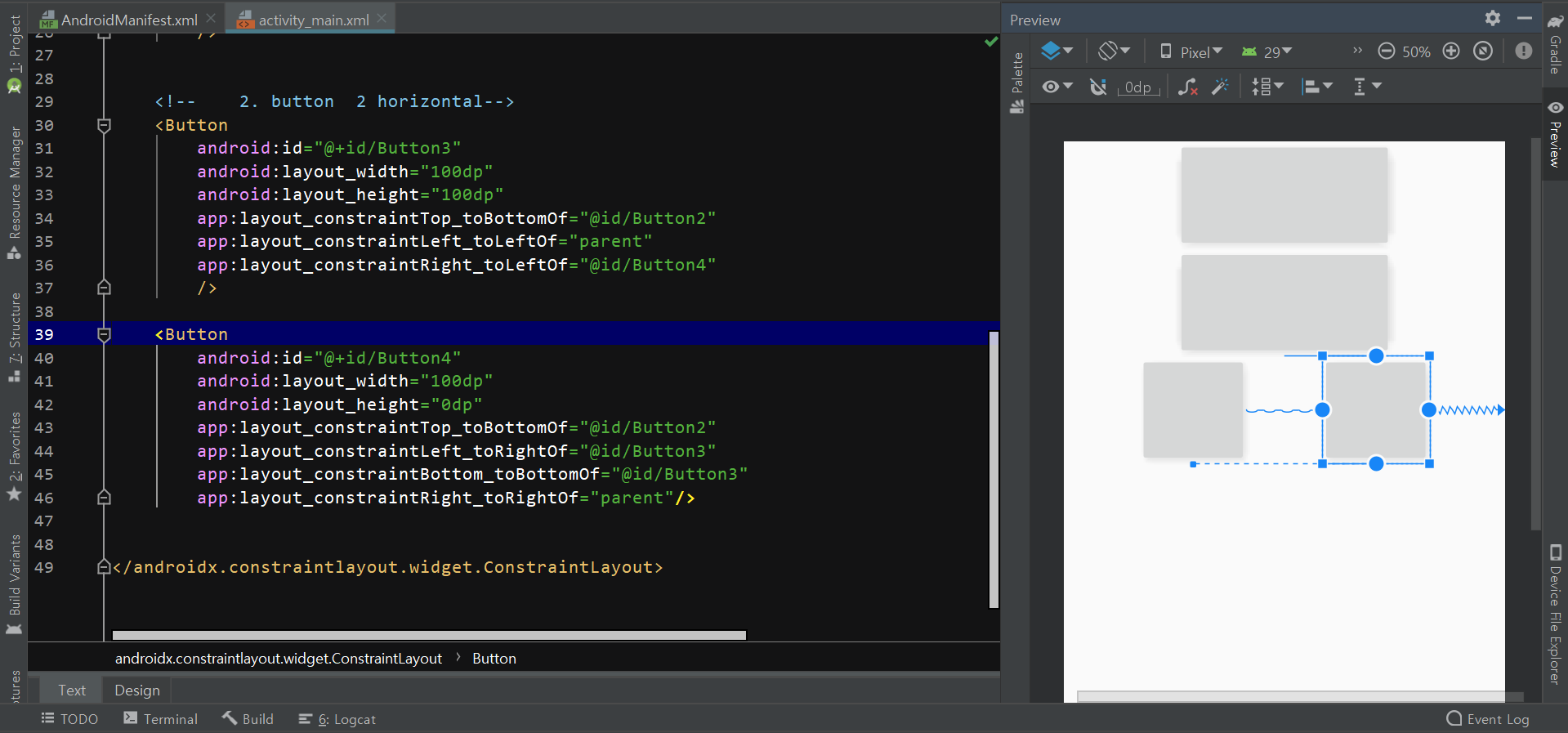
가로 정렬

서로 제약받는 상태로 설정 하면 -> constraintHorizontal_chainStyle = "spread"인 상태
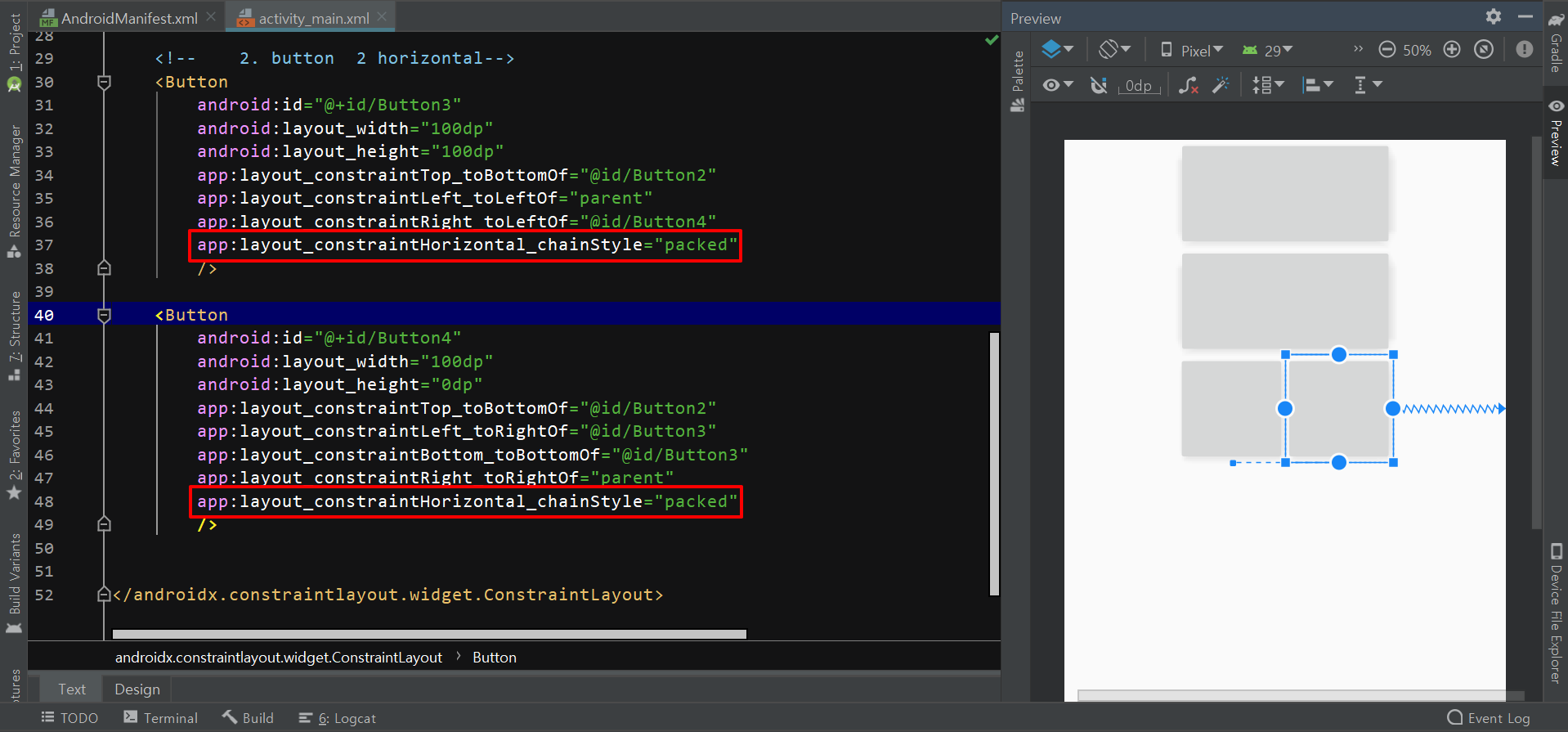
app:layout_constraintHorizontal_chainStyle="packed"로 변경하면?

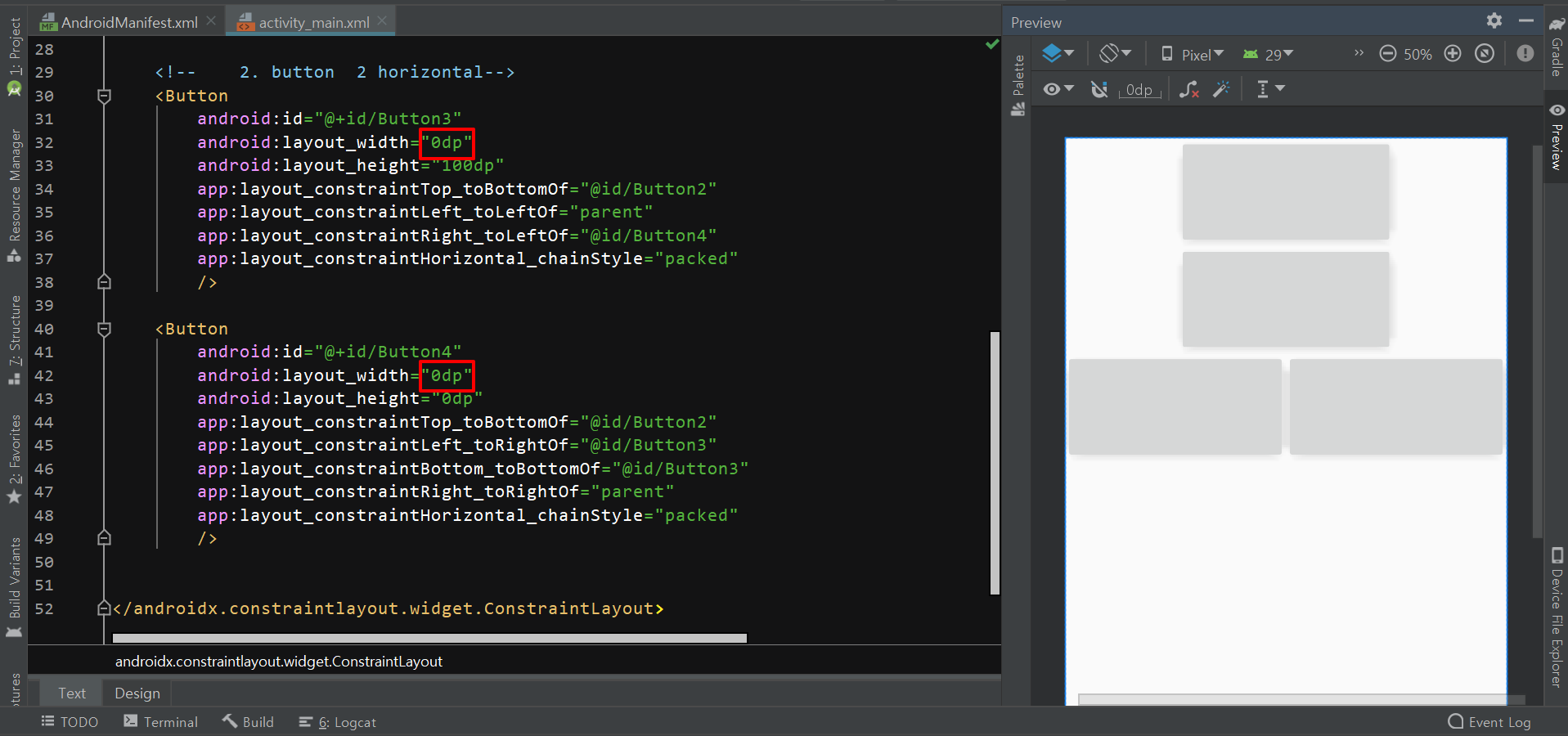
버튼 비율을 1:1로 맞추려면 -> width를 0dp로 바꿔주자

Baseline: 글자 하단 라인
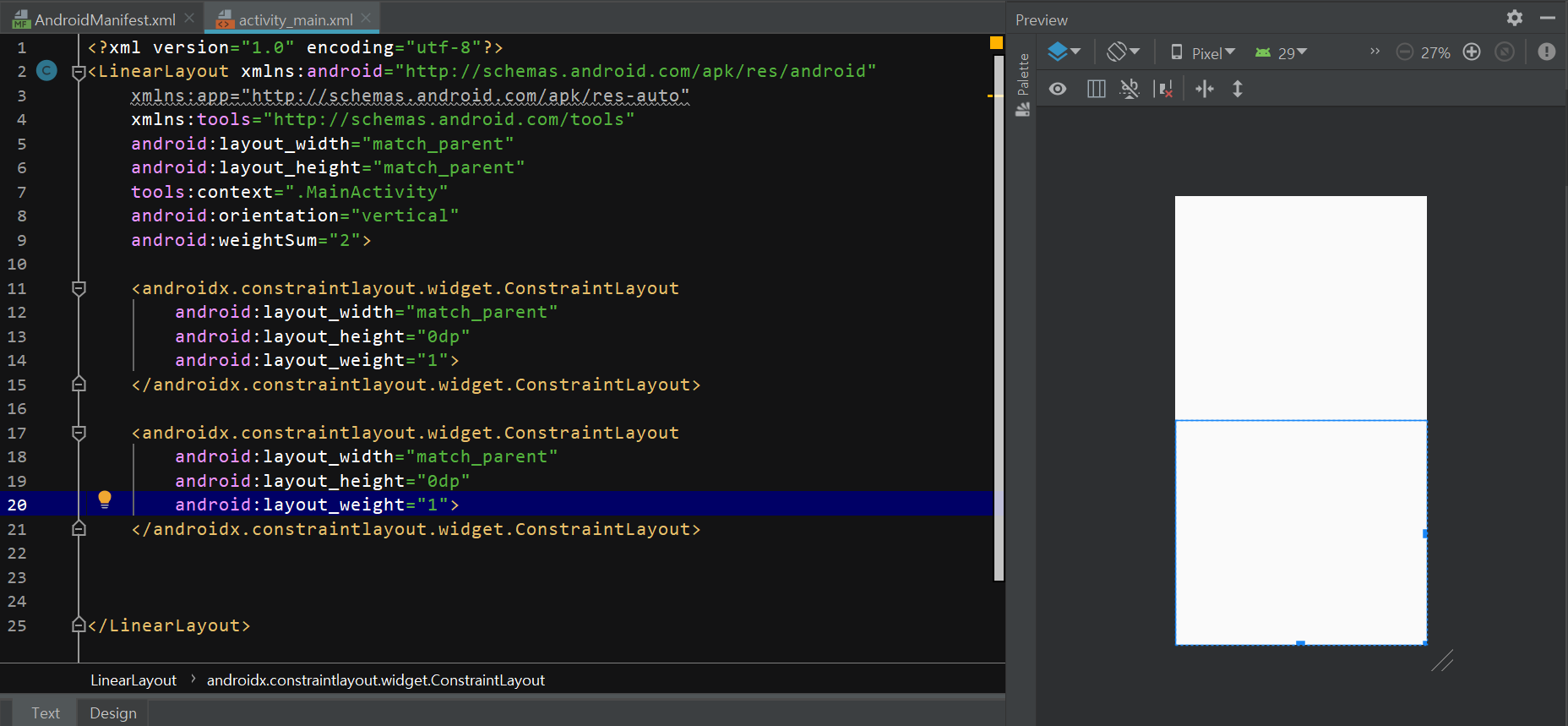
화면 분할

'인문학도 개발일지 > 앱프로그래밍' 카테고리의 다른 글
| [안드로이드] 앱 로그인 화면 만들기 - 기본 레이아웃 배치 (0) | 2020.03.22 |
|---|---|
| [안드로이드] 화면 그리기, 레이아웃 - RelativeLayout, LinearLayout (0) | 2020.03.21 |
| [코틀린kotlin] 기초 문법 - 컬렉션(collection) map (0) | 2020.03.17 |
| [코틀린kotlin] 기초 문법 - class, data class (0) | 2020.03.17 |
| [코틀린kotlin] 기초 문법 - 배열, 반복문, 캐스팅 (0) | 2020.03.17 |





